WinActorのエラーを減らす — 画像・輪郭マッチング活用法と注意点
目次
はじめに:画像マッチング・輪郭マッチングは避けられない
画像マッチングや輪郭マッチングによるシナリオ作成はあまり推奨されませんが、これらを避ける事はできません。私が扱ったIE(Micrsoft Internet Explorer)で開く社内システムもそうですが、たまに [クリック(IE)] などのブラウザ専用の自動操作ライブラリで認識できないボタンが含まれていることがあります。そのような「GUI要素として認識されない要素」は大抵、画像マッチングや輪郭マッチングの [アクション] を使ってマウス操作することになります。
ここでよく遭遇するのが、マッチングに失敗したり、マッチング画像と異なる箇所を誤って操作したりして発生するエラーです。私はコツを掴むまでエラー対応に苦労し、どのような対策を講じるべきかケーススタディのような情報があればと感じたことがあります。本稿では、実際に扱った社内システムに即して「マッチングノードを使う上で注意したいポイント」を具体的にご説明します。
画像マッチング・輪郭マッチングのセオリーと注意点
マッチングノードを使ってマウス操作するとき、[マッチング範囲] で設定する操作対象はそのページで一意に特定できる画像や文字でなければなりません。同じ文字や画像が複数表示されている場合、それ以外の要素を [マッチング範囲] に指定し、そこからの相対座標をマウス操作する方法がセオリーとなっています。
ですが相対座標を指定できないケースもあります。たとえば画面のつくりが変わりやすいシステムです。実際に扱った勤務表一覧管理システムでは、検索ボックスで社員番号を検索すると表示されるページのつくりが社員ごとに微妙に異なっていました。たとえば、要素間の距離(見出し文字とボタンとの距離など)や表示有無、要素の色・スタイル、表の行列の幅に違いが見られました。社員ごとのページで要素の間隔が変わってしまうということは、目印にできそうな見出しがあったとしてもそれを起点にすること(画像マッチングでは [マウス操作位置] プロパティで、輪郭マッチングでは[操作位置]プロパティで相対座標を設定すること)ができず、どんなページでもターゲット要素を常にマウス操作し続けることが難しくなります。したがって、要素そのものを [マッチング範囲] に設定することになります。
これから扱うのは、重複した文字が表示されており一意に特定できない要素をマッチング画像にしなければならないケースです。
画像マッチングか輪郭マッチングか
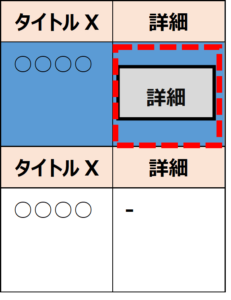
ページごとにクリック対象ボタンの線の太さ、濃淡や色自体が変化してしまう(後述)ため、当初は文字や色の変化に比較的強い輪郭マッチングを採用していました。そして、クリック対象ボタンの「詳細」とその周囲のタイトルの「詳細」の違いをボタンの縁によって識別できるよう、これを含めたマッチング範囲(赤い点線枠)を設定していました(図1) 。
ところが実行してみると、数百件に1度程度の頻度でボタンではなくタイトルの「詳細」を誤クリックし、後続の処理でエラーが発生してしまいました。ボタンの縁とタイトル周りの表の枠線を判別できなくなっていることが原因とみられたため、色の違いを識別する画像マッチングに変更しました。[マッチング範囲] で設定したものと多少異なる画像へも対応しやすい輪郭マッチングに比べ、人目で判別できないようなピクセル単位のサイズ変化にも弱い画像マッチングは「マッチング画像が存在しません。」エラーを回避するためのプロパティ調整が重要になります。
「マッチング画像が存在しません。」エラーの原因と対応
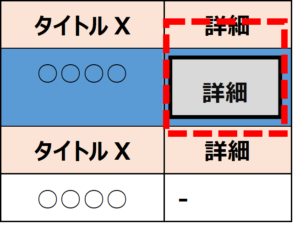
まずマッチング範囲を余分に取りすぎていないか確認しましょう。ここでは図1のように、クリック対象の [詳細]ボタンの背景(青)をマッチング範囲に含めるようボタンのふちを大きくはみ出るかたちでキャプチャを取っていましたが、ページによって図2のように表の行幅が狭くなることがあり、マッチング範囲に指定していなかったタイトル部分が入り込んでしまっていたことが原因でした。
[図1]

[図2]

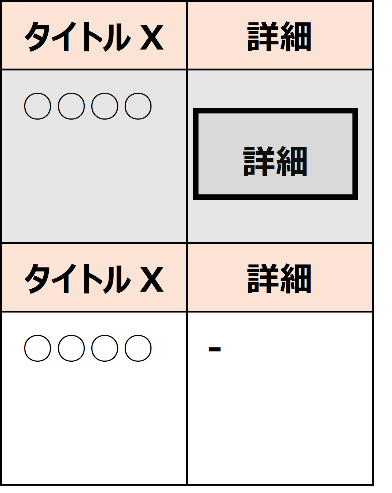
また極端な例ですが、本稿のシステムのようにマッチング画像と違う色がまれに表示されるケースでは、[マッチ率] を大きく下げることも一つの手です。一般的に推奨されるのは80-90%ですが、ここでは、図3のように通常の図1の背景色(青)と全く異なるグレーが表示されることがあったため 69%※まで下げました。これにより、誤クリックすることなくエラーを回避できるようになりました。
[図3]

※70%では2色の違いは区別されましたが環境により左右される可能性があります。誤操作しない程度に認識率を調整しましょう。
おまけ ~マッチングノードを [状態チェック] で使うときの注意点~
マッチングノードは、マウス操作以外に「ある時点におけるウィンドウ上の画像変化を検知させる」用途もあります。たとえば、先述した誤クリックへの対策としてリトライ処理を実装する場合に利用することができます。
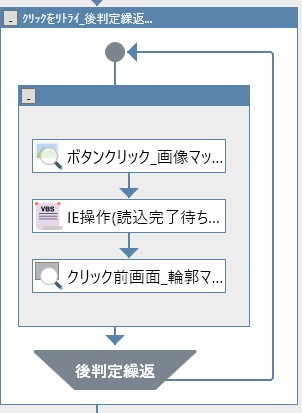
図4のフローチャート画面は、[後判定繰返し] の冒頭で [画像マッチング] によるボタンクリックをまず実行し、新たなページが表示されるのを待った後、[輪郭マッチング] の [状態チェック] で遷移後のページ上の要素を探すリトライ処理です。キー要素が表示されていない(状態取得結果=false)とき、冒頭のボタンクリックが失敗したとみなし再実行します。
ポイントは、3つ目の [状態チェック] を行う輪郭マッチングの直前に「IE読込完了待ち」等の待機系のライブラリを入れることです。ネットワーク速度が重くなりやすい環境では、URL接続待ちでページ上に何も表示されていない状態で状態チェックに進んでしまい、誤った [状態取得結果] を得る事により不要にリトライされてエラーが発生することがあります。
[図4]

終わりに
システム画面のつくりをよく把握できている場合、その特性に合わせたマッチングノードを選択しプロパティを設定することで、エラーを起こしにくいシナリオ開発も難しくないかもしれません。ただ、画面のつくりが特殊なケースでは、マッチングノードの扱いに慣れないうちは原因の特定やプロパティ調整にある程度まとまった時間を要するのも事実です。
本稿ではWinActorを取り上げましたが、当社はUiPathも扱っており「UiPath自社開発イネーブルメントプログラム」の提供を予定しています。お客様がUiPathワークフローを自社開発できるよう支援する実践的プログラムになっており、UiPath 1日研修の受講後、ご自身の業務でワークフローを開発していただきます。開発中、受講者それぞれの進捗や理解度に応じたフォローを行うことで、最終的に、受講者がUiPath開発のリーダーの位置づけとなることを目指します。
内製化を目指しているけれど思うように開発が進まない方や、予想以上のエラーで保守に苦戦されている方、ぜひご検討ください。一緒にRPAを進めていきませんか。
このコラムの執筆者

株式会社シーエーシー
アドバンスドテクノロジー本部
今泉 由莉花
世の中の自動化浸透にITの分野から携わりたいと思い2020年に入社。「お客様に最適なロボットを提供できる開発者」を目指し、技術検証などを通して複数のRPA開発ツールに触れてきました。文系出身エンジニアとして、初心者視点でWinActor・UiPath開発の躓きやすいポイント、コツや注意点をお伝えできればと思います。
本記事のカテゴリ :RPA技術コラム
関連記事
-
2021/4/28 RPAコラム
-
UiPathも、WinActorも。自社開発でも、CACにお任せでも。
PickUP
本記事に関連するCACのサービスやお役立ち情報をご紹介します。
RPA技術レポート無料ダウンロード
- 【コラム】【様々な帳票をWinActorでラクラク時短処理!!】 新機能「雛形・データ」ライブラリと従来の「Excel関連」ライブラリでは、 どちらが速くて最適か?
- 【コラム】RPAによる業務改善、効率化推進の成功のカギ【連載第二弾】~モデルケース② 最適な業務選定~
- 【コラム】WinActorで生成AI連携 ~シナリオひな型作成機能におけるプロンプト検証の実例と比較まとめ~【連載第三弾】
- 【コラム】どうもうまくいかない!?SharePoint Online(SPO)とRPAの”あるある”をこう解決した!
- 【サービス】RPA開発/サポートサービス
- 【サービス】RPA+Oneソリューション
- 【サービス】RPA研修 自社開発イネーブルメントプログラム
- 【動画】CAC RPAセミナー オンデマンド
- 【資料ダウンロード】美しいコードをみると感動する、美しいワークフローの作り方|CAC RPA White Paper